| Project Name | PoseurEditor |
| Project Type | Java Desktop Software |
| Languages | Java, XML |
| Modules, APIs | Java APIs |
| IDEs | Netbeans, Photoshop |
| Team & Role | Steve Park : Java Developing, Documentioning, UI & UX design |
| Dev. Period | 3 months |
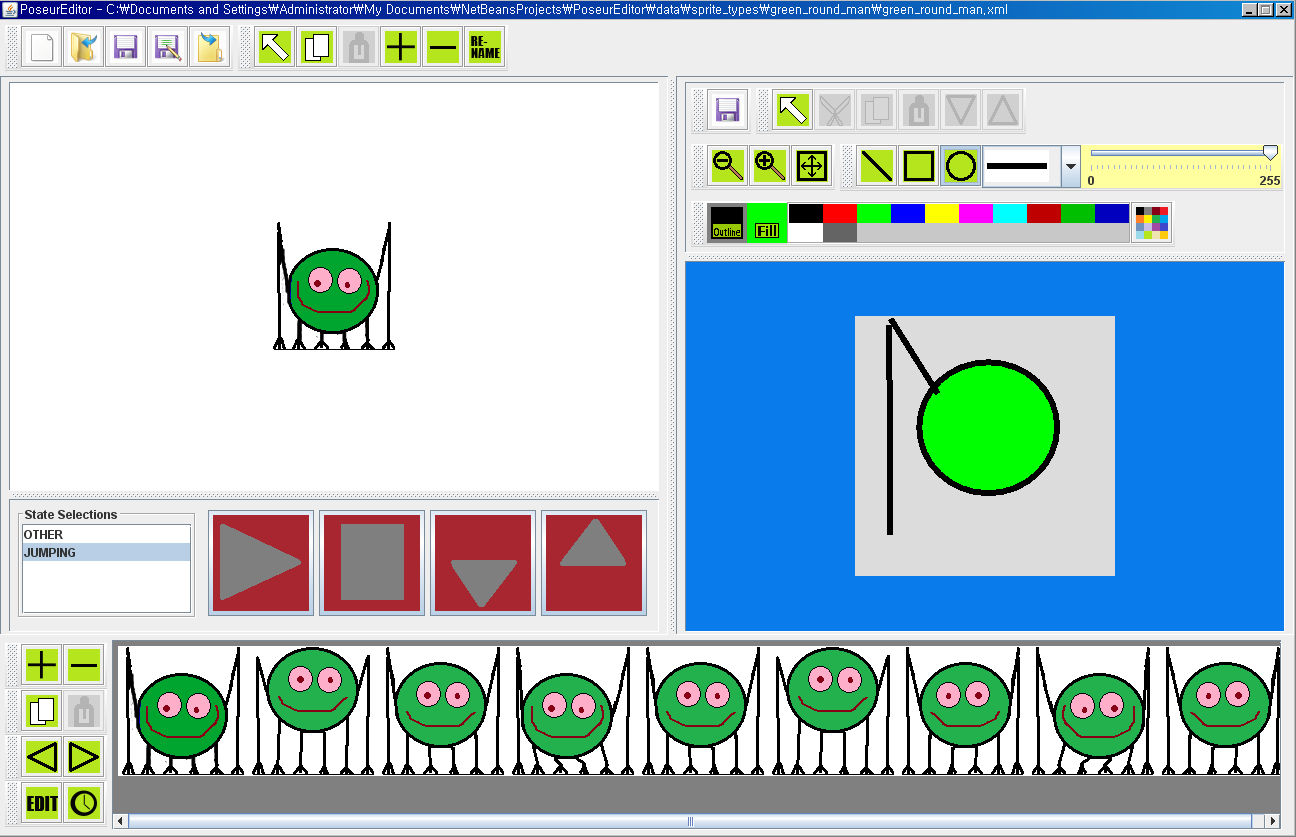
| Requirements | File Controls - Provide controls such that the user may make a New animated sprite, Open an existing one, Save and Save As the current one, and Exit the program when desired. Note that all of these things should be done intelligently, such that the user does not suddenly lose work.Animation States Controls - Provide controls such that the user may create a new animation state, select an existing one for viewing/editing, rename the selected state, delete the selected state, and duplicate (and assign a name to the new one) the selected state.
Pose Controls - Provide controls such that for the selected animation state, the user may add and make a new pose from scratch, select an existing pose for viewing/editing, delete the selected pose, duplicate the selected pose, and reorder the poses in some easy way. For example, it would be useful to change the pose order by moving poses up and down the pose list. Finally, you’ll need to provide a means for the user to specify the duration of each pose as used in a given animation state. Pose Sequence Display - For the currently selected animation state, your program should display all of the pose images that make up the state. These pose images should be selectable such that the poses may be edited, deleted, or duplicated (see next item). Note that this is a tricky one because there is no saying how many poses a given animation state will have, so carefully think about the components we have covered and determine how to best organize your controls. Pose Editor - Stick the pose editor controls into your new application such that it is carefully, and neatly, integrated. Note that while we’ll save animated sprite types using exported images, you’ll need to keep the original pose data such that poses may be reloaded upon demand and edited. Animated Sprite Viewer - While editing our sprite we’ll want to periodically check and see what our animation in progress looks like. So, you’ll need to include a mechanism for viewing the animated sprite state in action. Working this into your GUI will be tricky, since it’s not editable and so shouldn’t take up too much of the screen, but it should be easily accessible such that the user may see their current state running at different speeds. Note that the viewer component should contain all the same functionality (start, stop, speed up, speed down). GUI Construction - Note that your GUI should fully integrate all of these requirements into an elegently contstructed user interface. Don’t think of this as a bunch of different programs slapped together. Think of the user and how that person would like to access all of your program’s features. This is not easy. In fact I would expect students will agonize over what components to use and how to lay them out. |